Nah kalau ada diantara sobat sekalian yang senasib dan sepenanggungan seperti saya (lho ko jadi ngawur ngomongnya)jangan dulu berkecil hati, seperti biasa ada pepatah mengatakan banyak jalan menuju Roma ((irama)kaya postingan dulu...dah basi)untuk membuat logo kita bisa memakai jasa situs di internet, salah satunya yaitu cooltext.com, Silahkan ikuti langkah-langkah berikut ini :
- Silahkan buka alamat http://cooltext.com
- Lalu klik tulisan Design a Logo
- Klik gambar contoh logo yang sobat sukai
- Tulis tulisan yang ingin di jadikan logo di sampimg tulisan Logo Text. Misal : Blog Tutorial
- Tulis ukuran yang di inginkan di samping Tulisan Text Size. Misal : 50
- Klik logo warna-warni disamping kotak yang ada tulisan Text Color untuk memilih warna tulisan (text).silahkan pilih warna yg sobat sukai
- Pilih format image disamping tulisan file format. sebaiknya .JPG atau .GIF
- Klik tombol yang bertuliskan Render Logo Design
- Tunggu beberapa saat ketika proses pembuatan logo berlangsung
- Lihat hasil logo, sudah cocok apa belum? bila belum cocok, klik tulisan Edit this logo ulangi langkah diatas, rubah yang sobat inginkan. Jika sudah cocok, klik tulisan Download Image untuk kita simpan di PC kita
- Selesai. Sobat sudah mempunyai sebuah logo.
Agar logo yang kita buat tadi bisa tampil di blog, sobat harus upload gambar tersebut ke blogger.com atau melalui situs lain. Tapi saya lebih suka menyimpannya di situs lain misal www.photobucket.com.
Untuk proses upload di photobucket.com, silahkan ikuti langkah-langkah berikut :
- Silahkan buka alamat http://www.photobucket.com,
- Jika belum terdaftar di situs ini, silahkan daftar dulu (gratis bo) dengan meng klik tombol yang bertuliskan Join Now pada sudut kanan atas layar
- Sekarang saya asumsikan sobat sudah terdaftar (pastilah cara daftarnya bisa kan)
- Silahkan Sign In dengan Id sobat
- Bila sudah berada pada halaman Account sobat, Klik tombol yang bertuliskan Browse... Silahkan pilih logo yang tadi di buat
- Klin tombol yang bertuliskan Upload
- Tunggu beberapa saat ketika proses upload berlangsung
- Setelah upload selesai, akan di perlihatkan gambar logo serta kode HTML nya
- Copy kode HTML yang ada di sebelah tulisan URL Link. Paste pada program notepad
- Silahkan klik tulisan Log Out untuk keluar dari account sobat. tutup layar browser sobat
Nah sekarang sobat tinggal memasukan kode gambar tadi ke blog ke blog sobat, cuma ada sedikit kode yang harus di tambahkan, karena kode tadi baru berupa Link Image saja. Contoh kode link image : http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg. Disini sobat harus menambahkan kode <img src="Link URL logo">, sehingga kode tadi menjadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg">
Maka contoh hasilnya akan seperti ini :

Untuk cara memasukan kode HTML kedalam blog sudah sering di bahas, jika lupa silahkan klik di sini.
Sebagai tambahan, kode HTML di atas adalah kode untuk menampilkan image dengan ukuran yang sebenarnya. Apabila sobat ingin memperbesar atau memperkecil image tersebut, sobat bisa menambahkan beberapa atribut ke dalam kode HTML nya. Contoh : image tadi ingin saya tampilkan dalam ukuran 100px X 40px , maka kode tersebut menjadi seperti ini :
<img src="http://i162.photobucket.com/albums/t253/rohman24/logoblogtutorial.jpg" width="100" height="40" alt="ini contoh saja"> sedikit clue, kode
width="..." yaitu untuk ukuran lebar image, jadi untuk memperbesar atau memperkecil image, sobat tinggal menambah atau mengurangi nilainya. kode height="..." yaitu untuk ukuran tinggi image, sobat tinggal menambah atau mengurangi nilainya. Untuk alt="..." yaitu untuk menampilkan tulisan ketika mouse berada pada image tersebut. Sebagai contoh, hasil dari kode diatas adalah sebagai berikut, silahkan sorot image tersebut untuk melihat efek kode alt="..." :
Bagaimana sudah bisa kan? pasti bisa, kan sudah di coba. Sekarang bagaimana cara membuat image button? langkahnya sama saja dengan langkah-langkah di atas, cuma pada saat berada di situs cooltext.com yang sobat klik adalah tulisan Desiggen a Button bukan Design a Logo, contoh image button :

Ok sobat, selamat menikmati hasil karyanya




































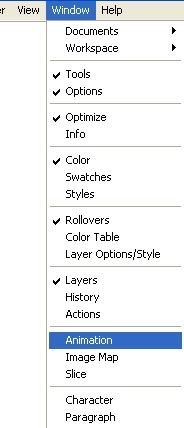
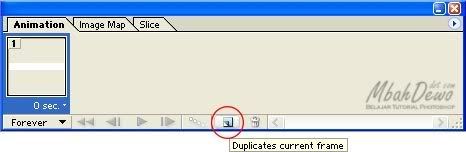
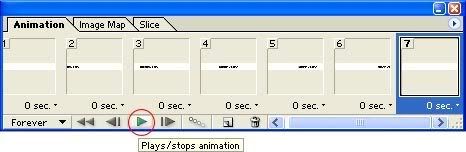
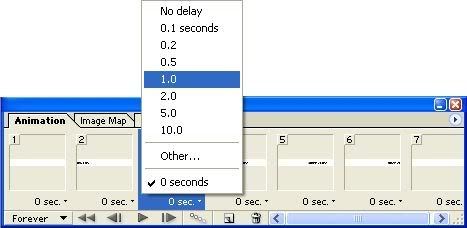
 lalu buat 2 Frame tambahan lewat tombol anak panah disebelah kanan atas dari jendela Animation,
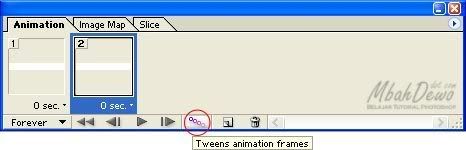
lalu buat 2 Frame tambahan lewat tombol anak panah disebelah kanan atas dari jendela Animation,  lalu pilih New Frame dan lakukan 2x sampai ada 3 Frame di jendela Animation.
lalu pilih New Frame dan lakukan 2x sampai ada 3 Frame di jendela Animation.







